Bạn có thể nhận ra đa số các trang web có Footer đều có 2 phần (Nhất là đối với các Template Magazine). Một là phần hiển thị nội dung của trang web, như là các bài viết liên quan, bài viết xem nhiều hay bài viết ngẫu nhiên,... Hai là phần hiển thị dòng Copyright và tên người thiết kế giao diện.
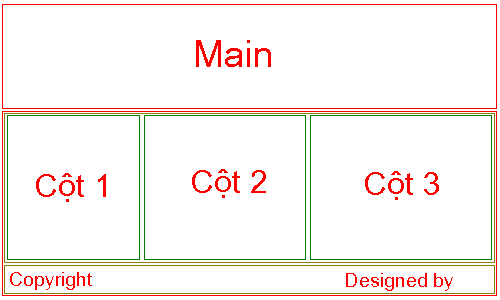
Và trong bài viết này, mình sẽ hướng dẫn các bạn tạo Footer với 3 cột nhé, đơn giản là để các bạn có thể thêm nhiều thứ hơn vào Footer thôi. Như trong hình dưới đây:
OK, chúng ta cùng nhau phân tích vấn đề. Như trong hình trên thì ta thấy sẽ cần có 6 thẻ div và 4 Class. Tại sao có tới 6 thẻ div mà lại chỉ có 4 Class thôi? Cái này là vì ta sẽ có 1 class chung cho cả 3 cột là cột 1, cột 2 và cột 3 trong Footer. Còn nếu bạn muốn thêm Class riêng nào cho cột nào thì cứ thêm vào, không sao hết.
CÁCH THỰC HIỆN
Bước 1: Copy đoạn CSS sau và dán lên trước thẻ ]]></b:skin> trong blog của bạn
#footer-wrapper{background:#242424;overflow:hidden;margin:0 auto;padding:20px 15px 0;color:#ddd}#footer-wrapper .left{float:left;width:34%}#footer-wrapper .center{float:left;width:34%}#footer-wrapper .right{float:right;width:32%}#footer-wrapper .left .widget,#footer-wrapper .center .widget{margin:0 15px 15px 0;clear:both}#footer-wrapper .right .widget{margin:0 0 15px;clear:both}@media screen and (max-width:768px){ #footer-wrapper .left{float:none;width:100%} #footer-wrapper .center{float:none;width:100%} #footer-wrapper .right{float:none;width:100%} #footer-wrapper .left .widget,#footer-wrapper .center .widget{margin:0 0 15px;clear:both}}
Bước 2: Tìm đến phần Footer trong blog của bạn và dán đoạn HTML sau vào đó
<!-- Footer --><div id='footer-wrapper'> <b:section class='left' id='left' preferred='yes'/> <b:section class='center' id='center' preferred='yes'/> <b:section class='right' id='right' preferred='yes'/></div><div class='clear'/><!-- Footer Widget End -->Cuối cùng bạn chỉ cần lưu lại và vào bố cục thêm các widget cho phần footer của bạn là xong.
Chúc các bạn thành công!


Không có nhận xét nào